C2在移动端是无法锁屏的,所以当有横屏需求的时候就很麻烦,尤其是微信环境下,通常都是竖屏开启项目的,当用户看到屏幕尺寸不对再手动横屏的体验很不好。
解决这个问题需要用到Browser插件以及C2自带的旋转画布的功能。
Browser插件可以检测到手机的横竖屏状态,我们可以根据状态旋转layout
具体实现方法:
1 检查工程的windows尺寸,例如一般微信下横屏屏幕为1280*590,记录下这组数值,用于修改屏幕尺寸
2 添加Browser插件
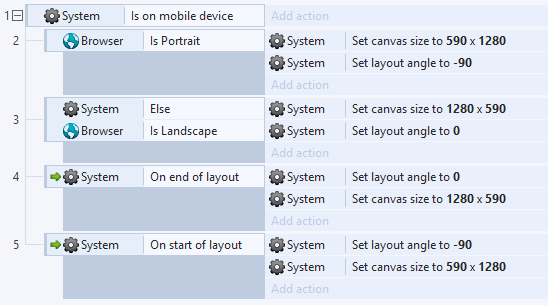
3 添加事件:
//当检测到为竖屏的时候,将canvas的宽高颠倒过来,设置layout的角度为-90
Browser - IsPortrait - System - Set canvas size to 590*1280 System - Set layout angle to -90 System - Else Browser - IsLandscape - System - Set canvas size to 1280*590 System - Set layout angle to 0
4 这个时候测试效果,会发现横屏的时候,竖屏的时候位置不对,这是因为画面超过了layout的size。只需要在layout的设置里,将Unbounded scrolling选项改为Yes即可
5 继续测试,会发现当Go to另一个layout的时候,竖屏画面也会出现问题,这是因为初始化layout的时候检测到竖屏尺寸不匹配产生的问题。只需要在Go to Layout之前,在On end of layout事件里将canvas和angle重新设置回默认即可